Como diz o título. O post trata-se de um tutorial para o Gimp no que diz respeito de uma criação de um arquivo para impressão. Posso ser uma base para um revista ou um folder.
Como já trabalhei em gráfica e já usei muito o Photoshop![[bb]](http://boo-box.com/bbli) e o Corel Draw
e o Corel Draw![[bb]](http://boo-box.com/bbli) , queria expressar o quanto o Gimp também é valioso.
, queria expressar o quanto o Gimp também é valioso.
O tutorial é super simples e é aplicado caso você queira fazer um layout para a sua apostila ou se você quer fazer uma boa apresentação de um documento.
Vamos começar com o tamanho da folha que é do formato A4 com fundo branco.
Criando os desenhos
Vamos criar na parte superior uma desenho para que possamos chama-lo de topo. O topo do documento é aonde vai ficar o título e sub título do layout.
 O topo foi criado com a ferramenta seleção livre e sua cor é de #ffb000 (notação html). Para que a seleção fique reta é só apertar a tecla CTRL na hora de criar o traçado.
O topo foi criado com a ferramenta seleção livre e sua cor é de #ffb000 (notação html). Para que a seleção fique reta é só apertar a tecla CTRL na hora de criar o traçado.
Agora crie ou coloque a sua logo para que o layout ganhe um identidade mais profissional. Aqui foi colocado a logomarca do meu blog. Coloque a logomarca no canto direito do topo.
Um coisa que não pode deixar de existir é o marcador do documento. É o marcador que vai situar o leitor em que tópico, matéria (português, matemática) ele se encontra.
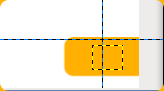
 O marcador vai ter os cantos arredondados e que no GIMP é super fácil de criar. Usaremos a ferramenta de seleção retangular e a cor é a #ffb000 (notação html)
O marcador vai ter os cantos arredondados e que no GIMP é super fácil de criar. Usaremos a ferramenta de seleção retangular e a cor é a #ffb000 (notação html)
Para fazer a sua seleção ficar com os cantos arredondados e assim dar um efeito bonito basta ir em diálogo de opção de ferramentas e marcar a opção "Cantos arredondados" e o raio desejado. Foi usado o raio de 8,7. O marcador vai ficar no meio do documento no lado esquerdo.
Quando o documento toma uma dimensão gigantesca o layout precisa de um contador de páginas para que possamos dar ao leitor mais uma noção que página ele está lendo. Vamos criar um desenho para o número de páginas também com a cor #ffb000 (notação html). Lembrando que está também com cantos arredondados.
Finalizamos com a parte de desenho do nosso layout vamos para a parte da tipografia![[bb]](http://boo-box.com/bbli) .
.
Quando se cria um projeto ou um documento temos que pensar em que fonte devemos usar. Caso você crie uma salada de fontes o seu projeto perde todo o aspecto de seriedade. Tenha cuidado no quesito fonte.
Sobre as linhas guia onde aparece em quase todas as imagens acima, tem uma explicação. Como o nome já diz são linhas que dão uma noção de limites ou direção no documento. As usei nesse tutorial para fazer as margens do layout e assim tendo noção de limites do documento.
Caso não saiba, as linhas guia são adicionadas quando você clica e pressiona em cima da régua horizontal ou vertical.
Criando a tipografia
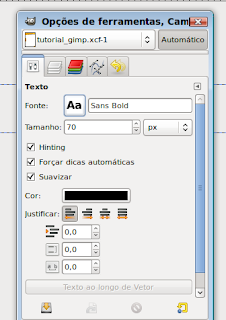
A fonte usada em todo o documento é a San Bold e é aceitável uma segunda fonte onde não diferencie muito da primeira usada. Fica a dica.
O texto "Tutorial GIMP está com o tamanho 230 px (pixel) e o segundo texto "Como criar um layout para um documento" está com o tamanho 70 px. Veja a importância da linha guia limitando o documento e assim criando uma margem.
Quando a caixa de diálogo da ferramenta está ativo, tempos opções relevantes da ferramenta selecionada. Usei as opção Histing e a opção suavisar.
O texto que mais sofreu modificação foi o que corresponde ao marcador. O texto foi rotacionado e ainda ganhou espaços entre as letras. Vejamos a seguir. Depois de rotacionado o texto perde propriedade de texto.
E por último o nosso contador de páginas. Um opção muito simples, mas funcional. As medicas são as mesmas. Tamanho da fonte 87 px e espaçamento entre as letras de 3,0.
Finalizando esse tutorial gostaria de informar que salve esse projeto com a extensão .XCF que a nativa no GIMP e você pode fazer alterações futuras.
Caso queira usar como fundo em um OpenOffice, indico a extensão .png e caso queira fazer tudo no GIMP e imprimir no próprio programa salve o mesmo documento com a extensão .tiff. O arquivo vai ficar grande, mas permanecerá a qualidade.
Faça testes e mais testes com a medida e com as fontes. Tome cuidado com o tamanho das fontes, pois uma pessoa pode ler muito bem um texto com fonte com tamanho 5 pt e outras não. Veja qual será o público que lerá o seu trabalho.













Dicas para criar um layout no GIMP. Pensei em criar esse tutorial para auxiliar as pessoas que usam o Gimp a fazem um documento de qualidade de apresentação.
ResponderExcluirexiste videos?
ResponderExcluir